Three.js, developed by Ricardo Cabello and actively maintained by a vibrant community, serves as a bridge between the web and 3D graphics. It harnesses the power of WebGL, a web standard for rendering 3D graphics, and abstracts away its complexities, making it accessible to developers of all levels. With Three.js, creating stunning visual experiences becomes intuitive and enjoyable.
What is Three.js ?
Three.js is a JavaScript library for creating 3D graphics in web browsers. It simplifies complex WebGL programming, allowing developers to build immersive 3D experiences with ease, from games to data visualizations, all within the browser environment.
Building Blocks of Three.js

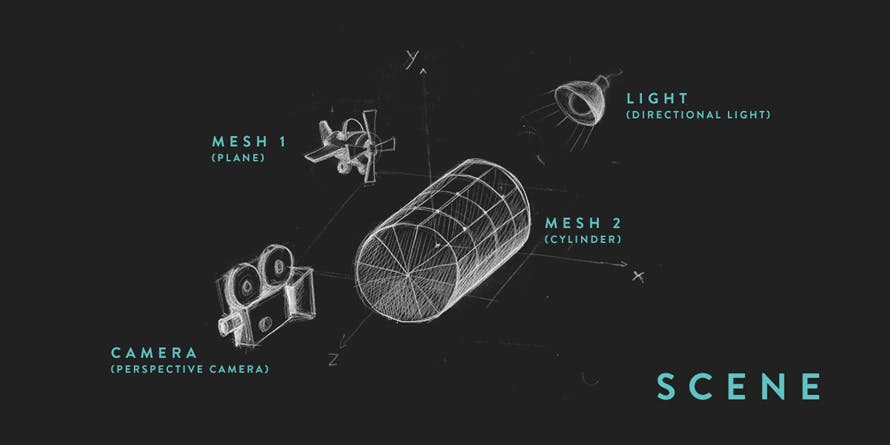
At the heart of Three.js lie its fundamental building blocks: scenes, cameras, and geometries.
Scenes: Think of scenes as the canvas where your 3D world unfolds. You can populate scenes with various objects, lights, and effects to craft rich environments.
Cameras: Cameras determine what is visible in the scene. Whether it's a perspective camera for realistic views or an orthographic camera for precise rendering, Three.js provides options to suit your needs.
Geometries: Geometries define the shape and structure of objects in the scene. From simple primitives like cubes and spheres to complex meshes imported from external sources, Three.js offers a plethora of geometrical primitives to unleash your creativity.
Bringing Scenes to Life with Interactivity

What sets Three.js apart is its ability to infuse interactivity into 3D scenes, captivating users and fostering engaging experiences.
User Interaction: With Three.js, you can respond to user input in real-time, enabling interactions such as object manipulation, camera control, and scene navigation. Whether it's dragging objects, zooming in on details, or triggering animations, the possibilities are endless.
Animation: Animation breathes life into static scenes, turning them into dynamic narratives. Three.js provides powerful tools for animating objects, cameras, and even entire scenes, allowing you to orchestrate mesmerizing visual stories that unfold seamlessly.
Shaders and Effects: Delve deeper into the realm of visual effects with shaders. Three.js empowers developers to create custom shaders, enabling a wide range of effects such as dynamic lighting, reflections, and post-processing effects like bloom and motion blur. These shaders add depth and realism to your scenes, elevating the visual experience to new heights.
Beyond the Basics: Exploring Advanced Features

While mastering the basics unlocks a world of possibilities, Three.js continues to impress with its advanced features and capabilities.
Physics Simulation: Integrate physics engines like Ammo.js or Cannon.js to introduce realistic physics-based interactions into your scenes. From simulating gravity and collisions to modeling complex behaviors, physics engines add a layer of realism that enhances immersion.
VR and AR Experiences: Embrace the future of interactive storytelling by building immersive Virtual Reality (VR) and Augmented Reality (AR) experiences with Three.js. With support for WebXR, Three.js enables you to create immersive experiences that transcend the boundaries of traditional web development.
Performance Optimization: As scenes grow in complexity, optimizing performance becomes crucial. Three.js provides tools and techniques to optimize rendering performance, including techniques like level of detail (LOD), frustum culling, and texture atlasing, ensuring smooth experiences across a wide range of devices.
Certainly! Below is a basic Three.js code snippet that sets up a scene with a cube and renders it on the screen:
// Import Three.js library
import * as THREE from 'three';
// Create a scene
const scene = new THREE.Scene();
// Create a camera
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// Create a renderer
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// Create a cube geometry
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// Render loop
function animate() {
requestAnimationFrame(animate);
// Rotate the cube
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// Render the scene
renderer.render(scene, camera);
}
animate();
Embracing the Journey of Creativity

In the ever-evolving landscape of web development, Three.js stands as a beacon of creativity, empowering developers to push the boundaries of what's possible on the web. Whether you're crafting immersive gaming experiences, interactive data visualizations, or virtual tours, Three.js provides the tools and inspiration to bring your vision to life.
So, dare to dream, unleash your creativity, and embark on a journey into the captivating world of Three.js. Let your imagination soar, and together, let's redefine the web as a canvas for boundless creativity and immersive experiences.